Le texte
Taille de police
On utilise différentes tailles pour mettre en avant différentes informations.
L’oeil est naturellement attiré des grands éléments aux petits éléments, on va donc mettre les informations les plus importantes en plus grand.

Établir une hiérarchie visuelle entre les éléments va permettre aux utilisateurs de traiter l’information plus rapidement. Pour ce faire, la hiérarchie doit respecter l’ordre lequel l’oeil perçoit les éléments — du plus grand au plus petit.

Commencer par définir la taille du texte, par exemple 16px, puis définir le reste de la hiérarchie par rapport à cette taille.
- Titre: 200% à 300% du corps de texte
- Titre 2: 150%
- Navigation: 100%
- Byline: 75%
Trouver la taille idéale pour une police donnée
Mise en gras et italique
L’utilisation de lettres italiques permet d’ajouter de l’emphase à un mot.
Les lettres en gras quant à elles ajoutent du poids.
-
Ne pas utiliser trop de gras ou d’italique — c’est comme si tout était mis en avant, l’oeil se perd.
Ne les utiliser que pour complimenter le texte.
-
Pour respecter la hiérarchie, le titre doit être plus gras que le corps de texte.

Majuscules
Au même titre que l’utilisation de gras et d’italique, les majuscules doivent être utilisées avec parcimonie.
Elles peuvent être utilisées pour les titres ou sous-titres courts.

Leading
Le leading (prononcer “ledding”, interlignage en français), est l’espace entre les lignes de texte.
Il est mesuré de baseline à baseline.

- Un leading trop grand affecte négativement la lisibilité: l’oeil doit se déplacer plus loin entre les lignes de texte et peut facilement se perdre.
- D’un autre côté, un leading trop petit peut créer une sensation d’étroitesse.
C’est généralement peu plaisant à lire. - Une relation appropriée entre le texte et l’espace qui l’entoure augmente l’engagement de l’utilisateur.
Un bon leading est d’environ 120% à 150% la taille du corps de texte.

Largeur de ligne
- Lorsque la largeur des lignes est trop courte, les lignes sont difficiles à lire — l’oeil de l’utilisateur doit se déplacer rapidement d’une ligne à l’autre.
- Les lignes trop longues sont également difficiles à lire — l’oeil de l’utilisateur peut facilement se perdre.
- La longueur idéale se situe entre 55 et 65 caractères par ligne, espaces compris. Cette longueur reste la même quelque soit la taille de police utilisée.



Alignement
-
La cohérence est un des éléments le plus important dans un design, assurez-vous que votre texte est toujours aligné de la même manière: à gauche, à droite ou au centre - pas certains à gauche, certains à droite et d’autres au centre.

-
Éviter l’alignement justifié. Bien que des bords droits soit beau, l’alignement justifié crée presque toujours un espacement irrégulier du texte et des morceaux aléatoires d’espace vide qui semblent désordonnées et rendent la lecteur difficiles.

-
Pour éviter des bords dentelés, simplement modifier le contenu, en utilisant des césures par exemple.

Orphelins et veuves
On dit qu’une ligne est veuve (widow en anglais) lorsqu’il n’y a qu’un seule mot sur la ligne.
On dit qu’une ligne est orpheline (orphan en anglais) lorsqu’elle seule dans une colonne ou dans une page.
L’une comme l’autre sont à éviter — ce qu’on peut faire en modifiant le contenu ou l’espacement.

Typographie
Différents styles de polices créent différentes ambiances, qui serviront le contenu ou non.
On n’utilise pas le même style de police pour annoncer un concert classique et de métal.


How Designers Choose Which Fonts To Use
Classification des polices
Il existe 5 grands types de police: serif, sans serif, script, monospace et display.
| Serif | ||
|---|---|---|
| Serif | Un serif est une petite ligne au bord des lettres. Toutes les polices qui contiennent des serif sont appelées des polices serif.
Elles permettent de créer une ambiance plus "traditionnelle" |  |
| Humanist | Une police humanist serif émule la calligraphie classique et contient des contrastes dans le tracé.
Crée une sensation "classique" et traditionnelle, idéal pour le journalisme ou les applications historiques |  |
| Transitional | Une police transitional serif a un serif beaucoup plus net et plus de contraste entre les traits épais et minces.
Crée une sensation très forte, élégante et dynamique, idéal pour les universités et les applications juridiques traditionnelles |  |
| Modern | Une police modern serif a un serif horizontal très fin et un très grand contraste entre les traits fins et épais.
Crée un sensation très structurée, claire et élégante, idéal pour les applications artistiques et culturelles |  |
| Egyptian | Une police egyptian serif (parfois dite slab serif) a des traits très épais et presque aucun contraste dans le tracé.
Crée une sensation autoritaire mais amicale, idéal pour les applications marketings et les promotions |  |
| Sans-Serif | ||
| Sans-serif | Les polices qui ne contiennent pas de serif sont appelées sans-serif.
Elles permettent de créer une ambiance plus "moderne" |  |
| Humanist | Une police humanist sans-serif émule la calligraphie et a un contraste minimal.
Crée une tension entre le parfait et l'imparfait, idéal pour les applications gouvernementales ou éducatives |  |
| Transitional | Une police transitional sans-serif a des caractères très droits, forts et uniformes.
Crée une sensation sans prétention et moderne, idéal pour la technologie et les applications de transport |  |
| Geometric | Une police geometric sans-serif utilise des formes géométriques pour former l'épone dorsale des lettres.
Crée une atmosphère très stricte, objective et universelle, idéal pour une application scientifique ou d'architecture |  |
| Script | ||
| Script | Une police script (parfois dite cursive) imite l'écriture manuscrite.
Idéal pour ajouter un élément humain à un site. Ne pas utiliser pour le corps de texte |  |
| Monospace | ||
| Monospace | Une police monospace est une police dont toutes les lettres ont la même largeur.
Idéal pour afficher du code informatique |  |
| Display | ||
| Display | Une police display (parfois dite fantasy) est une police décorative.
Idéal pour ajouter de l'attrait au design. Ne pas utiliser pour le corps de texte |  |
Exemple de polices par classification
Serif Vs. Sans: the Final Battle
Combinaisons de police
Deux polices vont généralement bien ensemble si elles sont différentes mais partagent une chose en commun, comme une police humanist serif et humanist sans serif. Éviter de choisir deux polices du même style, comme deux polices humanist serif ou une police humanist serif et une police egyptian serif: les polices sont semblables l’une à l’autre sans pour autant être identiques — c’est comme porter une chemise rouge avec une cravate rouge, ça clashe.
| Exemple | Contre-exemple |
|---|---|
 |
 |
 |
 |
10 Golden Rules You Should Live By When Combining Fonts
The Ultimate Guide to Font Pairing
Combien de polices
Utiliser différentes polices permet de mettre en exergue certaines parties du texte. Une bonne règle à suivre lors du mélange de polices de caractère est de garder la même chose ou de la changer beaucoup — viser le contraste plutôt que l’harmonie. Éviter d’utiliser plus de 2 ou 3 polices ou le résultat aura l’air désorganisé. Pour un site web, une seule police de caractère est souvent suffisante — et pour le débutant c’est idéal.

Licence
S’assurer de la license d’une police avant de la mettre sur un site web.
Le fait que vous ayez une police sur votre ordinateur ne signifie pas qu’il est légal de la mettre sur Internet.
Vocabulaire
| Terme anglais | Terme français | Description | Illustration |
|---|---|---|---|
| Character | Caractère | Symbole individuel qui peut prendre la forme d'une lettre, d'un numéro, d'un signe de ponctuation, etc |  |
| Glyph | Glyphe | Variation non standard d'un caractère, soit parce qu'il est accentué, soit parce qu'il a une vocation décorative |  |
| DÉCORATIONS | |||
| Serif | Empattement | Petite ligne au bout des lettres |  |
| Ligature | Ligature | Trait qui connecte deux caractères. Un trait décoratif (non rectiligne) s'appelle un gadzook |  |
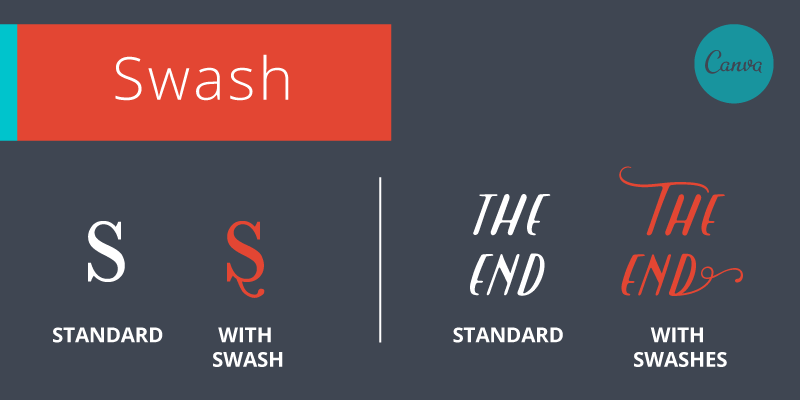
| Swash | Ornement | Extension décorative d'une lettre |  |
| TAILLE | |||
| Baseline | Ligne de pied | Ligne où se situe la police |  |
| X-height | Hauteur d'x | Correspond à la hauteur de la lettre x (minuscule) et de la plupart des lettres minuscules |  |
| Cap line | Ligne supérieure | Hauteur maximale des caractères |  |
| Descender | Jambage inférieur | Les caractères comme y, p ou g ont un jambage inférieur qui descend on dessous de la ligne de pied. |  |
| Ascender | Jambage supérieur | Les caractères comme h, t ou l ont un jambage supérieur qui monte au dessus de la hauteur d'x. |  |
| ESPACEMENT | |||
| Tracking | Interlettre | Espace constant entre les lettres |  |
| Kerning | Crénage | Distance entre deux caractères en fonction de la forme des lettres |  |
| Leading | Interligne | Espace entre les lignes de texte |  |
| LIGNES | |||
| Stroke | Trait | Trait droit ou courbé faisant partie d'une lettre |  |
| Stem | Tronc | Trait vertical |  |
| Arc of stem | Arc du tronc | Trait courbé qui prolonge le tronc |  |
| Bar | Barre | Trait horizontal entre deux troncs |  |
| Cross stroke | Ligne transversale | Trait qui s'étend à travers le tronc d'une lettre |  |
| JOINTURES | |||
| Joint | Jointure | Point qui relie deux traits |  |
| Apex | Apex | Jointure située en haut de la lettre |  |
| Vertex | Vertex | Jointure située en bas de la lettre |  |
| EXTRÉMITÉS | |||
| Foot | Pied | Partie qui repose sur la baseline |  |
| Arm | Bras | Trait horizontal qui n'est pas joint à au moins une des extrémités |  |
| Leg | Jambe | Trait en diagonale qui termine une lettre |  |
| Shoulder | Épaule | Trait courbé entre deux troncs |  |
| Bowl | Panse | Courbe fermée d'une lettre |  |
| ESPACE VIDE | |||
| Crotch | Fourche | Angle intérieur formés par l'intersection de deux traits |  |
| Counter | Contreforme | Zone fermée ou partiellement fermée d'espace blanc |  |
| Aperture | Ouverture | Espace crée par un contreforme ouvert |  |
| Double-Story | Se dit des lettres qui ont deux boucles |  |
|
Récapitulatif (anglais):

A Beautifully Illustrated Glossary Of Typographic Terms You Should Know
50 termes de typographie